how much can you make doing website design
Studies show that 76% of consumers research a business online before visiting in person. That means having a website is as necessary for companies today as having a phone number. Maybe you're starting a new business venture or developing your personal brand. Or, maybe you're looking to update your company's outdated website. Whatever the case, creating a new website can feel overwhelming, particularly without technical expertise or a budget for web developers. We've put together a comprehensive, step-by-step guide to creating a website. Best of all, you won't need a coder, web designer, or big budget to create one — you'll just need to follow the steps below. In general, you'll carry out these steps before launching your site. But before you get started, you'll need to choose a platform. We'll walk you through the two options you have: a website builder or a content management system (CMS). The first thing you'll need to decide is whether you want to create a website using a website builder or a CMS. Let's take a look at the definitions of each below. A website builder is a solution that offers domain names, SSL certificates, and templates in one package, typically at a monthly or yearly subscription fee. A content management system is a platform where you place your website's content and media files. Domain names, SSL certificates, and hosting is typically purchased separately. Both website builders and CMS platforms provide the out-of-the-box features, pre-designed templates, and extensions required to create a custom site without coding, but they offer different experiences for creating and managing a website. Below, we cover some of the differences you should consider before making a choice. Website builders provide everything you need to launch a site. You get website building tools, hosting, domain registration, SSL certification, templates, and support in one place, often for a low monthly rate. This ease of use and pricing appeals to many site owners; however, free website builders, as well as the more expensive alternatives, tend to be limited in flexibility. For example, you can't add your own custom code, or drag and drop elements anywhere on your posts and pages. If you want more control over the functionality and appearance of your site, use a CMS. A CMS will provide the content management features, advanced functionality, and customization options required to build larger, more complex sites. If you decide that a CMS is the best option for your business, consider the software, ease of use, customizability, security, and pricing of different platforms to narrow down your selection. Let's look at some examples of both website builders and CMS platforms you could potentially use. Here are some resources comparing some CMS systems with popular website builders: Below, we'll walk you through the steps to build a website using both a website builder and a CMS. Have you decided that you'd like to use a website builder? Excellent! This is the easiest way to start for most beginners. You won't need to know how to code, and everything you need is typically included in one convenient package — so if you don't want to go through the hassle of finding a hosting service, domain name, and SSL certificate, this is the option for you. Let's go through the process of creating your site using a website builder. First up, choose a website builder that fits your needs and budget. You'll need to consider the following: No matter what, you'll want to start with a free trial — that way, you can give the platform a test run before committing. While most website builders come with a free subscription tier, it doesn't offer a free domain name or the features you need to build a strong website. Our recommendation is to opt for a paid subscription once you've decided on a platform. Below, we break down some of the most popular website builders you could choose. Here are a few more resources to help you choose a website builder: And here are some posts listing alternatives: As we mentioned above, you won't want to go for a free plan because those typically don't include enough features to launch a professional website. You'll want to upgrade, but you'll need to take a close look at the features included in each tier to choose the right subscription for you. Consider the following questions before choosing a subscription plan: Most website builders have a pricing page that lays out the differences between plans in an easy-to-scan list. The best part is that you can start with the simplest subscription, then upgrade as you require more features and functionalities. Some website builders offer a free subdomain for your site, but you'll want to upgrade to a paid subscription to get a custom domain. A custom domain name is one of the easiest ways to appear more professional and legitimate as a company. Imagine you were looking for a freelance writer. Are you more likely to hire me if my website address is carolineforsey.weebly.com or carolineforsey.com? An extension like "weebly.com" can confuse visitors and dilute your brand identity. Worst case scenario: a visitor might assume you can't afford a premium hosting service or custom domain, and draw conclusions that your business is not fully established. The good news is that after you upgrade, your premium website builder subscription will include a domain name for free, at least for the first year. You'll be able to choose it as you're setting up the site, or do it later. When choosing a domain name, pick something short and descriptive. The .com top-level domain will work for most websites, but if you're planning on launching an organization, you can also consider the .org domain. Domain names are a surprisingly complicated art — you must choose something memorable that doesn't yet exist. As you make your choice, avoid the following: Before signing up on your website builder platform, consider looking up available domain names using a service such as GoDaddy. That way, you can make sure the domain you want is available before you pay for a subscription on the website builder platform. Here are some more resources for picking the perfect domain name. During your setup process, the website builder will take you to a template library, where you can choose a premade layout to set up your site. Most website builders will create a different template depending on the type of business or brand you run. For instance, you can choose a template that's specifically made for: Every template should have essential features such as a built-in responsive setting and drag-and-drop page editor. Your website builder should also allow you to import demo data, so that you only have to replace the images and text and not tinker with anything else during the setup process. You don't want your site to look like anyone else's, so you'll need to customize the template to your liking. On most platforms, you'll be able to change the color palette, replace the images, insert social media icons, add personalized forms and menus, and change the size, colors, and fonts of buttons. Have fun, and don't forget to use your brand colors. This will be the best part of building your website: making it look like you want it to. For beautiful templates that are easy to customize, check out the CMS Hub theme collection on the Envato marketplace. Next, it's time to add pages to your site. You'll need to create, at a minimum: You'll also want to create specific service pages. For instance, if you're selling "Digital Marketing Services," you'll want to create pages titled "Social Media Marketing Packages" and "Search Engine Marketing Services" under the digital marketing services umbrella. Our top suggestion would be to put the topic of your page — or your target keyword — in the title of these new pages. Instead of having a page titled "Services," you would title it "Digital Marketing Services." You'll want to do the same thing for your home page. You don't want it to be titled "Home." Instead, title it "Freelance Digital Marketing Specialist - Your Name." Your title shows up in the search results, so it plays an important role in telling visitors what you do. Here are more resources on creating great page titles: This is arguably the most important step. Now that you have your pages set up, what will you put on them? It's time to write optimized content to put on all of the pages you've created. Get content ideas from your competitors, and don't forget to aim for at least 800 words per page. Remember, however, that you can always come back later to write more content. So if you have to write short pages at first, it's totally fine. Set a date for when you'll return and add more copy. Write your content in an editor such as Google Docs and use a grammar checker such as Grammarly to ensure your copy is error-free. When you upload images, be sure to compress them beforehand with a tool such as Toolur or TinyJPG. These steps will ensure your content helps you rank on Google and other search engines. Check out the following articles on how to write optimized content: Before pushing your site live, you'll want to fill in general settings. It's the same list you would run through if you were setting up your site on a CMS platform. Here's what you'll want to adjust: Make sure you include a site title and tagline in the "Settings" of your website builder. Go through, and check out the URLs — are those optimized for search? Any website builder you're using to build your site should make it easy to optimize these elements on every post and page. With HubSpot, for example, you can add image alt-text, meta descriptions, headings, and custom URLs right in the CMS. Last but not least, install add-ons that will increase your website's functionality. Each website builder typically has a library of extensions and add-ons that you can choose from. For instance, in the HubSpot App Marketplace, you can filter for, browse, and add a number of different CMS apps and integrations. Once your pages, content, and plugins are in place, it's time to push your site live! The website builder will typically have a button you can click to launch your site into the web. After, simply watch your organic traffic grow. And remember: if your website builder doesn't work for you, you'll always be able to switch over to a CMS. Speaking of CMS, let's review the steps involved in building a website with a CMS next. Have you chosen to go with a content management system instead? The process of building a website with a CMS is a little different than setting up a site with a website builder — mainly because you'll have to buy a domain name and web hosting on your own. But the process is just as simple, and the powerful customization options make the extra steps worth it. Here's some advice from HubSpot's CMS Hub Senior Product Marketing Manager, Alex Girard, about building a website: When building a website, you want to make sure your content helps your customers achieve their goal with your business. If you sell professional services, can customers learn more about the services you offer and easily get in touch with your team if they have specific questions? If you're an ecomm business, how easy is it for your customers to purchase something right off your website. Interview your customers about their experience on your website, and don't be afraid to run experiments on your copy or on other elements of your website. Constantly iterating on the experience you provide your customers will help you perfect your website over time. Below, we cover the process of building your website using a CMS from start to finish. The best CMS system for your business will align with your site's needs and goals. Let's talk about some of the features you'd get from using HubSpot CMS Hub to give you an idea of some of the benefits of using content management software. HubSpot CMS Hub is a web content management system that's build on HubSpot's all-in-one CRM Platform As a result, your team will have the tools necessary to offer a delightful and modern digital experience. Pro Tip: Get HubSpot CMS Hub, the web content management system for marketers, developers, and IT teams that's built on your all-in-one CRM platform. Below, we break down some of the most popular website builders you could choose, including CMS Hub. It's worth noting that while WordPress.org, Joomla, and Drupal are free, you'll have to pay for domain names, SSL certificates, hosting, and premium themes and templates, adding to your set-up costs. You might also need the help of a developer if you opt for Joomla and Drupal. It'll be hard to choose, but you can narrow it down with a few questions. For instance, do you need a platform that allows you to add your own custom code or one that supports multiple languages? Would you like a proprietary CMS to help share the responsibility of protecting and maintaining your site, or would you prefer an open-source CMS? You might also narrow your list by comparing the selection of templates and add-ons offered by each system. Here are some resources to get you started: Here are some comparison and alternatives posts: Once you've chosen the best CMS platform for your needs, continue to step two. Web hosting is a service that enables individuals or businesses to run a website on the internet. The service provider, known as a web host, will store your website files on a secure server that it keeps up and running, and then deliver and display that web content to visitors who type in your URL in their browser. Website builders include hosting in their packages. Content management systems, however, don't work this way. You'll have to find your own hosting provider, which will take time and lots of research. There are hundreds of web hosts on the market. Each one might offer different types of hosting, including shared hosting, VPS, and dedicated hosting. Let's briefly look at the differences below. Virtually every web host offers shared hosting. However, because your website has to share the same server with many other websites, it can't support high volumes of traffic and is most vulnerable to hackers and other security threats. Once you've decided what type of hosting you need, you can pick a provider. DreamHost, HostGator, and Bluehost are among the most popular third-party providers and offer free domain registration for the first year. That will simplify the next step in building a website. Here are resources about hosting you'll want to check out: And some comparisons to help you choose the best one: No matter what type of CMS you chose to build your site, you'll likely have to purchase a domain name. Purchasing a domain name is typically inexpensive — even for those who sign up for a hosting plan that does not include free domain registration for a year. There are two different approaches you can take. You can visit a domain site, purchase and register a domain name there, and then connect it to your hosting account. Both Godaddy.com and Namecheap.com are cheap, secure, and effective options for buying a domain name, with added benefits such as SSL security and Office 365 inboxes. Or you can complete the entire domain name search and registration process on your hosting provider's site. Here's where it gets tricky. You'll need to choose a domain name as similar as possible to the name of your company, but with over billions of websites out there today, your company's name might already be taken. If your ideal domain name is already taken, consider using a different extension. Use one of the three most common extensions if you can: .com, .net, or .org. However, if it makes sense for your business, you might want to check out an alternate extension like .us or .shop. As we covered in the previous section, avoid using dashes, numbers, or trademarked words. Play around with it. Once you've chosen and paid for a domain name, you'll usually also get personal email accounts attached, so make sure you're happy to use your domain name as your main online identity. Below you'll find some resources about choosing and buying a custom domain: Now, for the fun part. Themes allow you to easily change the look and feel of your site without having to code HTML and CSS from scratch. Themes are made up of templates, modules, images, and global content that control your site's overall design. On whatever content management system you chose, take the time to browse through the selection of themes available. Many will come with a directory of free themes, where you can use filters or the search bar to find themes related to your industry, with a specific layout, and more. Tip: It's important your theme is responsive, so your site will look the same on all devices. Other considerations will be specific to your business and site. You might be looking for a static header or a slideshow header, for example. Or you may need a theme that comes with a front-end builder. Below are some questions you can answer to find the right theme for your site: Ultimately, no one knows your business better than you. Take the time to consider which theme would best represent your brand and most likely appeal to your ideal demographic. You'll have a wealth of choices right in your CMS. Take a look, for instance, at the theme marketplace in CMS Hub: You'll want to stay away from hard-to-read fonts or flashy backgrounds that could distract a consumer from understanding your core message. When in doubt, you can't go wrong if you choose something clean with straight lines and a limited amount of text. If you can't find a free theme that meets your exact specifications, try looking for premium themes in third-party marketplaces. Below are some resources to get started if you've opted for the WordPress CMS: Once you've selected and installed a theme on your site, move on to the next step. Once you've chosen a theme, take the time to customize it and its individual templates. Your site's design and functionality are your chance to persuade an audience to take a closer look. It's imperative your design makes sense to your ideal consumer and works to enhance your product's success rather than hinder it. That's why you should think of your theme and templates as a starting point, rather than the final look. Depending on the website platform you've used to build your site, you'll have different degrees of control over your site's appearance. On more flexible platforms like CMS Hub, you'll be able to edit your theme's global settings to make sitewide changes. That means you can make changes to your font and other elements in one place and they'll be implemented across all pages on your site. Here's a great resource if you're using WordPress: It's important to plan exactly which pages you'll need to include in your site. While it varies from business to business, you'll need at least a homepage, an "About Us" page, a "Services/Product" page, and a "Contact Us" page. You should also add a blog homepage. There are serious benefits to business blogging. While every CMS is different, it's typically easy to add and remove pages on whichever platform you use. Let's take a closer look at the process on WordPress, for example. Once you've decided what pages you need on your site, make sure to add them to the navigation bar. You can rearrange page topics any way you want, or combine them. You can visit other company websites within your industry to get ideas for how to organize your navigation bar, or which pages to include and exclude if you're unsure. You guessed it: It's time to write the content you'll put on your site. Write rough drafts for pages like your "About Us" page and landing page. Talk with coworkers and stakeholders — what message do you want to put out there? What tone do you want to set? Should you make jokes and be funny, or aim to be more inspirational? If your online audience stumbled across your site, what questions would they have first? Imagine your website is your only chance to have a full conversation with a potential customer. The home page is the preliminary introduction: "Hey, we do XYZ." Your "About Us" page digs deeper: "We are XYZ." And your products or services pages are your big push to the finish line: "You want to work with us? Great, here's how you'll benefit." During this stage, it's imperative you do your keyword research. For instance, if you're selling eyeglasses, and you notice "retro eyeglasses" is a more popular search term than "vintage eyeglasses," you might use this research to steer the direction of the content on your site. If you're stuck, check out competitor's websites to gauge what other companies in your industry are doing. We've compiled a few more resources to help you get started: Once you've filled in your pages with optimized content, it's time to fill in the general settings. By adding or adjusting the SEO elements, you can increase your search visibility. It's the same as if you were building your site on a website builder. On your pages, you should include: Each of these elements is essential to your on-page SEO. They not only help to tell Google about your website and how you provide value to visitors and customers — but they also help optimize your site for human eyes as well as search engine bots. Lastly, take a look at your site and figure out what you're missing. Ideally, your platform will offer all the add-ons you need to extend the functionality of your site. It's important to note these add-ons might be called apps, extensions, modules, integrations, or plugins, depending on the platform you use. If you're running an ecommerce site on HubSpot, for example, you might use HubSpot's Shopify extension. Or, maybe you want to ensure your WordPress website is secure, to protect client data. In that case, you might download the Wordfence Security plugin for firewall protection against attacks, malware, and other threats. If you're lacking out-of-the-box features for security, SEO, image compression, and social media, check if your platform offers an app or integration to add that functionality to your site. It's much easier to do all this work in one place rather than having to log on to several disconnected platforms. Let's take a look at how to make a website with CMS Hub. If you're already using HubSpot's CRM platform, it probably makes the most sense to build a website within HubSpot to integrate all your sales and marketing needs in one place. CMS Hub offers a variety of plugins and extensions, themed templates, and sophisticated tools for SEO analysis. If you want to build a website with CMS Hub, it's easy and intuitive. Don't forget to get a domain name and hosting before starting to build your site. Here's how: Within your HubSpot portal, click "Marketing" on the dashboard at the top of your screen. Navigate down to "Website," then click "Website Pages." Now, you'll be taken to this "Choose a theme" page. Scroll through your options, search page templates, or check out the Marketplace. When you've found a template you like, select it. This is your page. You can scroll over text boxes, images, or other modules to edit them. In the below picture, I scrolled over the "Practice Yoga" Banner Text, and when I click it, it allows me to edit that text. When you're happy with your landing page and want to move on, go back to your dashboard and click "Marketing" at the top of your screen, and then "Website Pages" again. Here, you'll click the orange "Create" button and name your page, just like your home page. Then, you'll be taken through a similar process of choosing a template and adding content. If you want a more in-depth tutorial, check out a quick tour of website pages. If you want to incorporate your social media accounts, go to "Marketing," then "Social" on your dashboard. You can monitor all your social media accounts and also publish tweets, Facebook statuses and comments, Instagram pictures, and other content straight from your HubSpot dashboard. If you want to check out your site analytics, go to "Reports" and then "Analytics Tools". You'll need to install the tracking code, which is easy to do within the HubSpot platform by clicking the orange "Install the tracking code" button. If you're still unsure, check out how to install the HubSpot tracking code. If you want to write blog posts, go to "Marketing" > "Website" > "Blog" on your dashboard to create, publish, and monitor your website's blog posts. Last, it's time to install an app from the HubSpot marketplace to extend the functionality of your website. Here's how. Once you've completed these steps, just click "Publish" and your site is ready for use. This is a fairly broad and general overview to get you started building a website with CMS Hub, but there are plenty of more in-depth features and tools you might want to explore with a HubSpot specialist, or by checking out some courses on academy.hubspot.com. Once you're done building a website via CMS Hub, it's important to check that you're not missing any crucial elements or going live with any glaring errors. Once you've gone through this list above and feel like you're close to a website launch, check out your website launch checklist for a detailed list of things to check before you go live. Below, we cover some frequently asked questions about building a website. The cost of building a small business website can range from $500 to $2,500, but the price can be higher if you're working with a developer. You should also take into account recurring costs such as hosting, domain name registration, and SSL certification. Here's a resource to help you gauge costs: Building a website isn't hard at all, especially if you opt for a website builder that packages everything for you. In general, you won't need to touch a single line of code. You can create a website for free by signing up for a free subscription on a website builder platform such as Wix or Weebly. However, you'll have a branded subdomain from the provider (e.g. yourname.weebly.com). You'll also have the branding on your website, and free websites are often limited in design, features, and functionalities. We recommend avoiding it unless you're a hobbyist or only wanting to practice before launching your site. You can build a website from scratch using HTML, CSS, JavaScript, and sometimes, PHP. You compile these files and then upload them to your web host's file manager. (You'll still need to purchase a hosting service and register a domain.) Thumbtack reports that a freelance web designer costs from $640 to $1,000. Upwork reports a $15 to $30/hour range for hiring a web developer on their platform. This is on the low end and accurate pricing for building a small website. For hiring a web developer for a custom or long-term project, you can expect to pay in the $8,000 to $25,000 range. Here are some more resources: A website takes, on average, three to six months to build if your brand is small or just getting started. If you're creating a custom or complicated project, you can expect your website to take a year or longer before it is up and running. Ready to build your own site? Let's take a look at tips you can use to guide the creation of your site. Building a website is a must-do for anyone who wants to be online. Without it, you won't be found at all, and it can help you look more professional and established. Using this guide, you'll be sure to publish a site that helps your business or your personal brand grow better. Editor's note: This post was originally published in May 2018 and has been updated for comprehensiveness. 
Steps to Make a Website
How to Build a Website
Start building your website by choosing a platform.
Website Builder Content Management System (CMS) Website Builders vs. Content Management Systems
Website Builders CMS Platforms
Website builder examples cms systems examples
How to Build a Website with a Website Builder
1. Choose a website builder.
2. Sign up for a subscription plan that meets your budgets and needs.
3. Choose a short and catchy domain name.
4. Pick a premade website template.
5. Customize the template.
6. Add pages to the site.

7. Write optimized content.
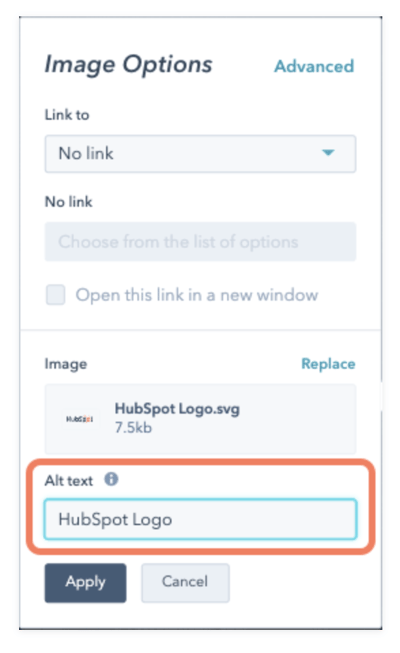
8. Fill in general settings.
 Source
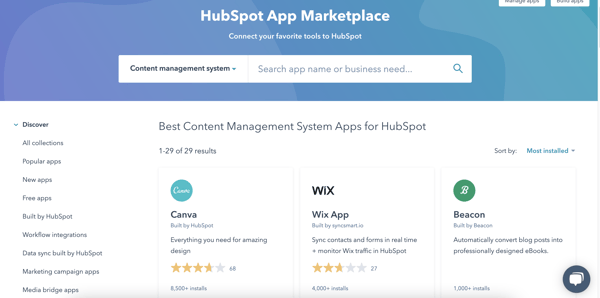
Source 9. Install extensions and apps.

How to Build a Website with a CMS
1. Choose a CMS.
Example of CMS Software: HubSpot CMS

Price: $300/mo (Professional), $900/mo (Enterprise)
CMS Plans Good Fit For CMS Hub $300/month or $900/month Scaling Businesses WordPress.org Free General Websites Adobe Experience Manager Custom Pricing Enterprise Businesses Joomla Free General Websites (Recommended for Advanced Users) Drupal Free General Websites (Recommended for Advanced Users)
2. Select a hosting plan.
3. Get a domain name from a domain name provider.
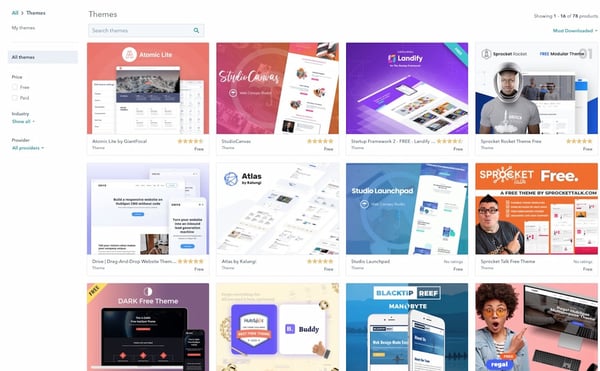
4. Choose a theme for your site.

5. Customize your theme and templates.
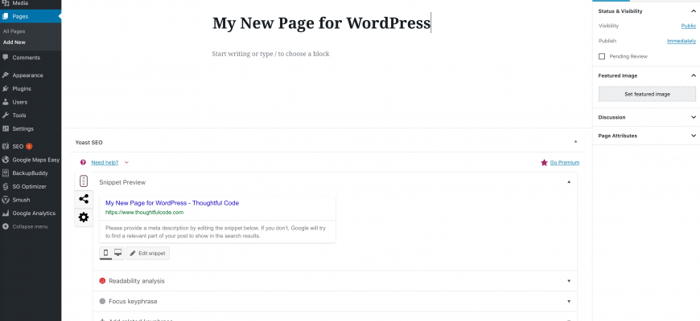
6. Add pages to your site.

 Image Source
Image Source7. Write content.
8. Fill in general settings.
9. Install add-ons.
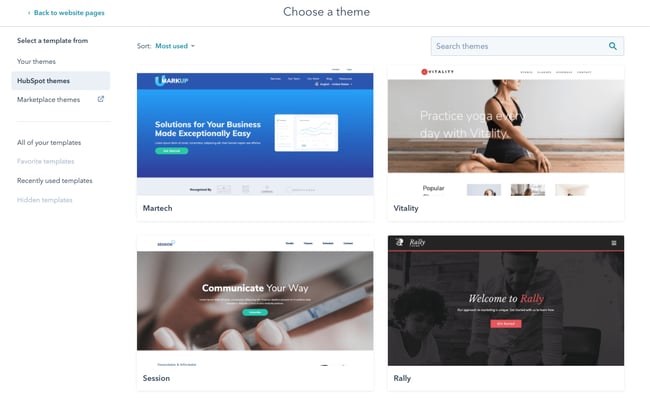
How to Make a Website with HubSpot
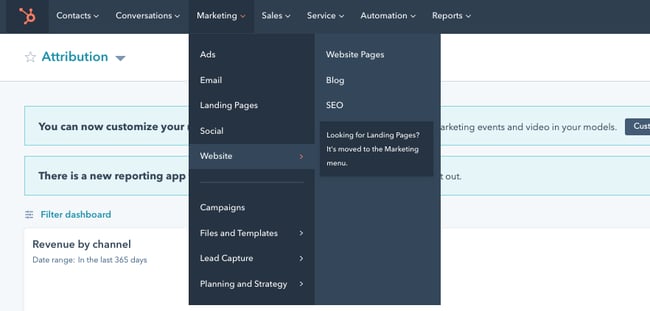
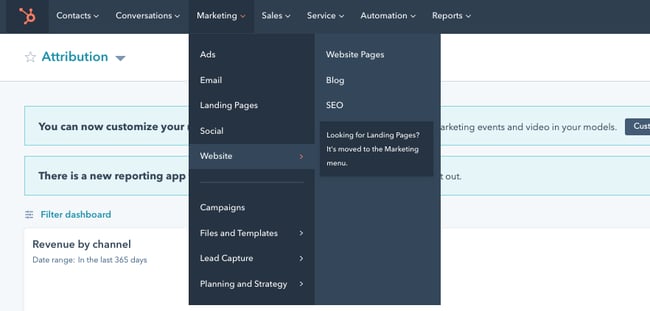
1. Create a homepage.
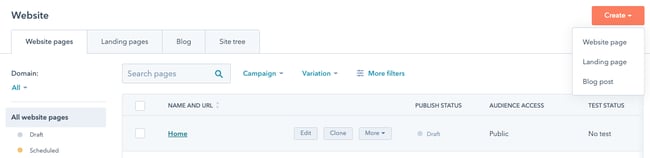
 After that, click the orange "Create" button and choose "Website Page" from the drop-down.
After that, click the orange "Create" button and choose "Website Page" from the drop-down.
2. Select a theme.

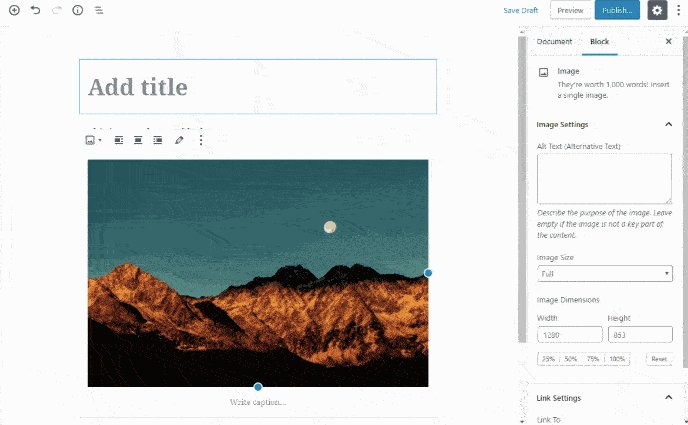
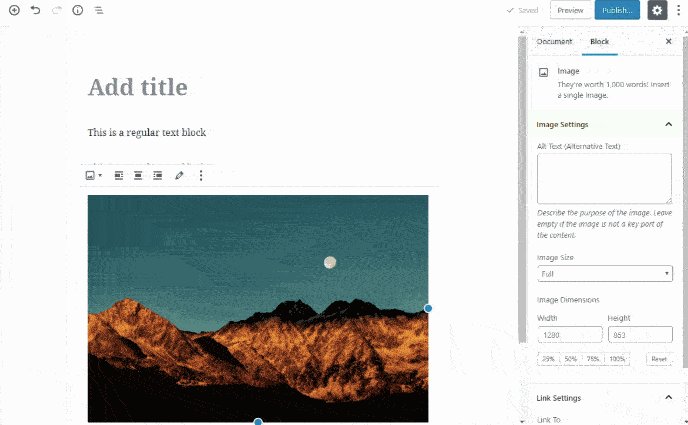
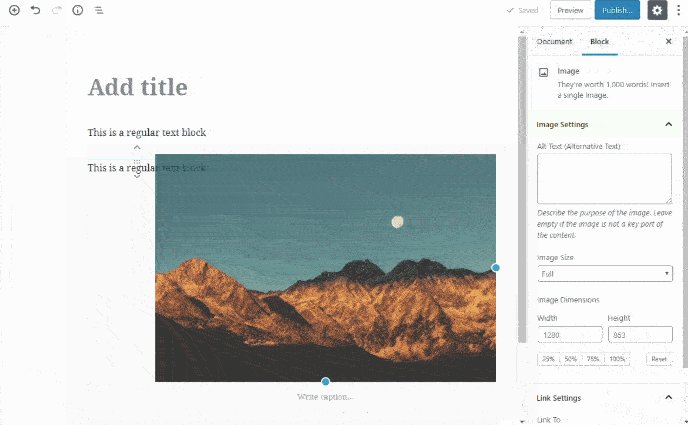
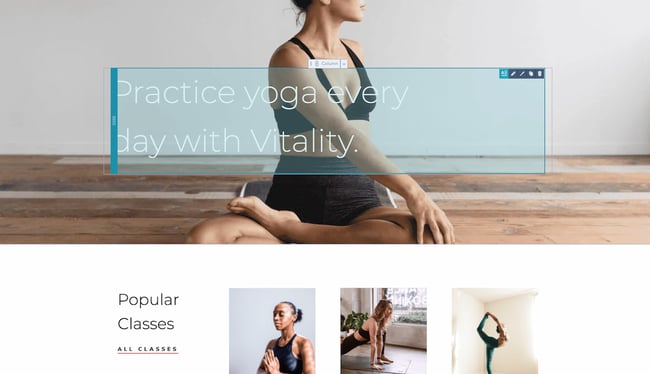
3. Edit the modules.
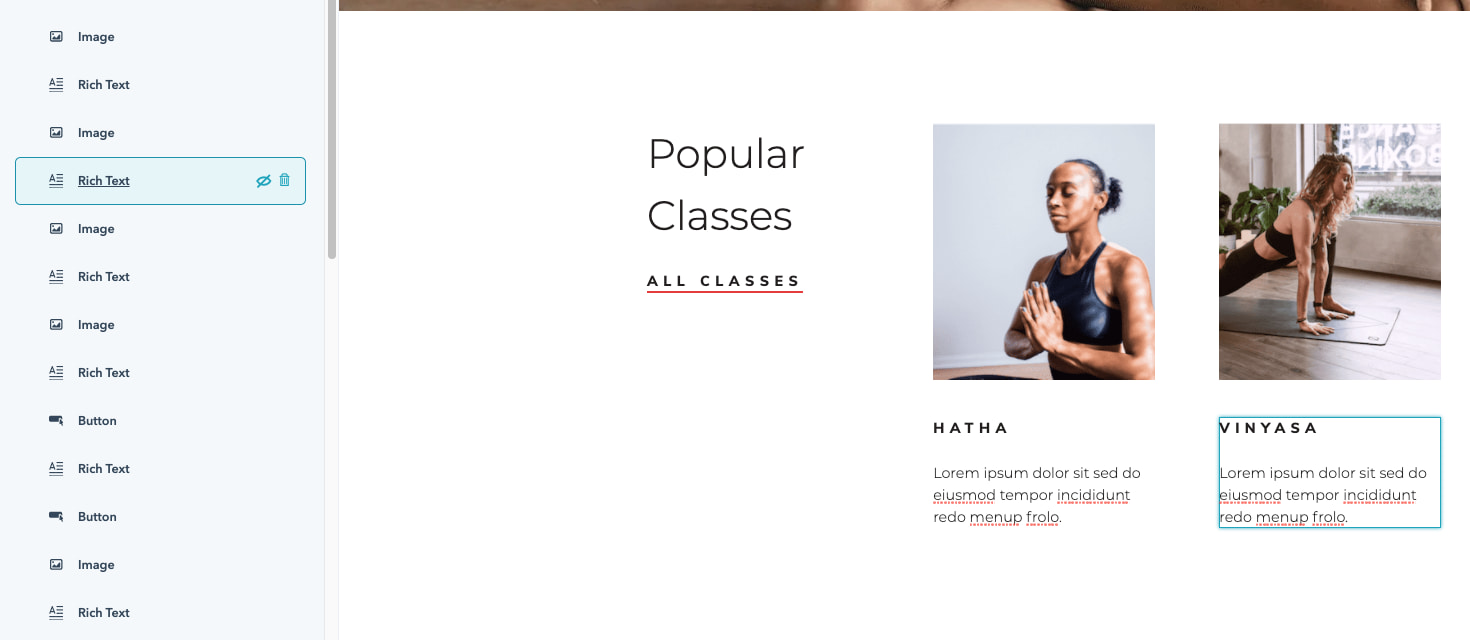
 You can also click the "Contents" tool on the left side of your screen and edit from there. For instance, I selected one "Rich Text" option, which directed me to the "Vinyasa" paragraph on the page.
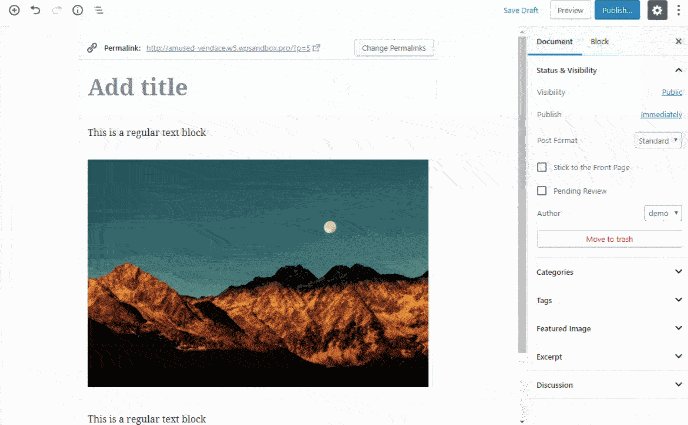
You can also click the "Contents" tool on the left side of your screen and edit from there. For instance, I selected one "Rich Text" option, which directed me to the "Vinyasa" paragraph on the page. You can then add text, images, sections, forms, and more when you edit it in the "Expanded" view.
You can then add text, images, sections, forms, and more when you edit it in the "Expanded" view.4. Create other pages on your website.

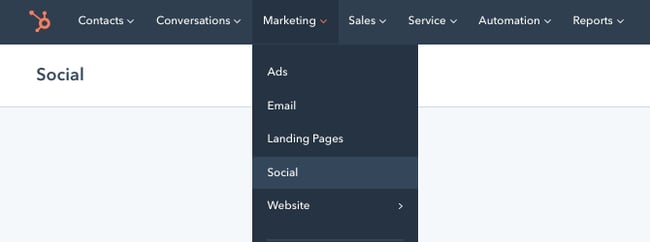
5. Incorporate social media accounts.

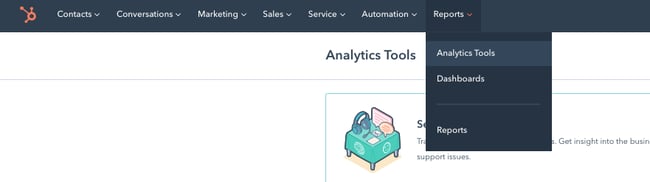
6. View analytics.

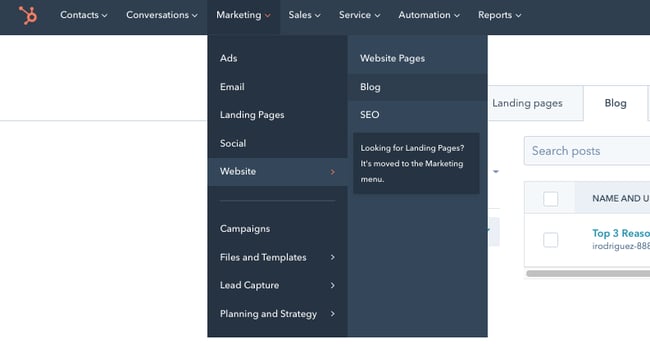
7. Add a blog to your site.

8. Install add-ons.

Build a Website: FAQs
How much does it cost to build a website?
How hard is it to build a website?
How do you create a website for free?
How do you build a website from scratch?
How much does it cost to hire someone to build a website?
How long does it take to build a website?
Build Your Website: Tips
Build a Website to Grow Your Online Reach


Originally published Jul 28, 2021 2:00:00 PM, updated August 09 2021
how much can you make doing website design
Source: https://blog.hubspot.com/marketing/how-to-make-a-website